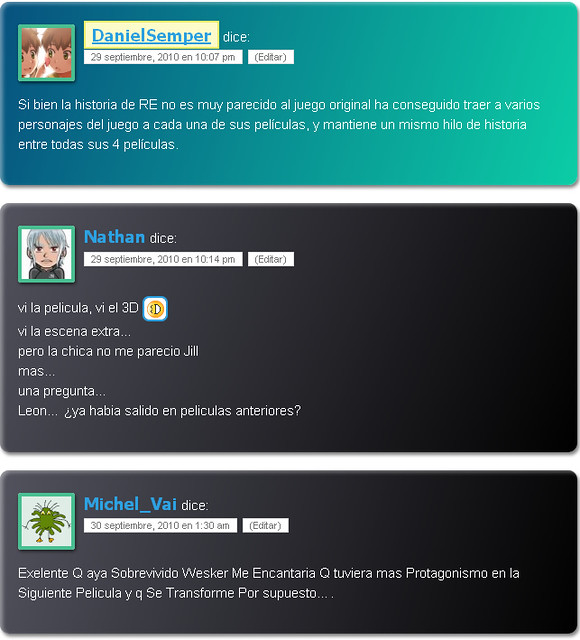
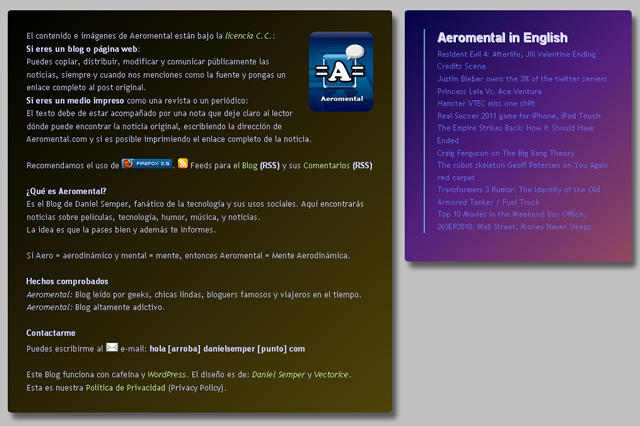
Siendo que ya estrenamos un nuevo diseño de nuestro header, ahora proseguimos con una mejora del diseño de los comentarios y del pié de página (inspirados en los degrades del logotipo).
Ambos cambios no usan nada de imágenes, no representan peso adicional a la carga de la página puesto que son una simple línea de código de CSS3 (sólo visible para Webkit y Mozilla). esto lo conseguí usando la función gradient.
Por ejemplo el código de los comentarios con degradé es:
.comment-body {
background-color: #000000;
background: -moz-linear-gradient(0% 0%, #53535F, #000000);
background: -webkit-gradient(linear, 0% 0%, 100% 100%, from(#53535F), to(#000000));
}Y con una simple línea de código tenemos el degradé a 45º que cambia de #53535F a #000000.

De la misma manera el pié de página esta ahora un poco más vistoso y ordenado, ojo y sus colores representan el amanecer y el anochecer.

Una vez más espero sus comentarios y que los cambios sean de su agrado, de paso verifiquen como lo ven en sus navegadores, Firefox y Chrome deberían mostrar el blog perfectamente y casi idénticos (Chrome con animaciones) (Opera no tendrá degrades pero debería tener bordes redondeados y sombras, IE quizás muestre algo en su última versión, pero en IE8 no hay nada).