Si quieres que los fanáticos de tu blog / página tengan un iconito personalizado muy cool en el escritorio de sus iPhone, iPod Touch o el iPad, tengo la solución a tus problemas y es la más simple del mundo.
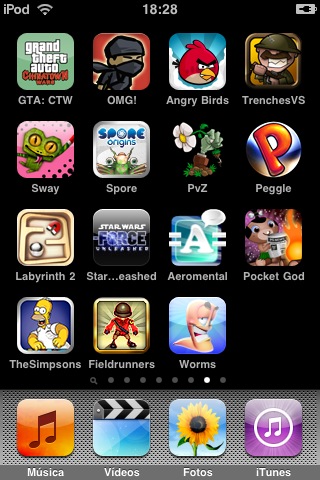
Desde ahora si navegas desde tu “Apple touch gadget” favorito con Safari y visitas Aeromental, si presionas el botón que dice “+” y luego elijes “Add to Home Screen” o “Añadir a pantalla de inicio” en lugar de lo normal: que Safari saque un screenshot de lo que ves y lo vuelva icono, se activará un icono personalizado con nuestro logotipo, quedando así el resultado final como un excelente acceso directo al blog o a cualquiera de nuestros posts (esto funciona en cualquier post / página):

El ícono de Aeromental esta justo debajo del de Plants versus Zombies 
¿Cómo se hace esto?
Es muy sencillo. Sólo debes seguir estos pasos:
- Creas una imagen PNG de dimensiones cuadradas. El estándar para iPod / iPhone es de 57×57 pixeles, pero para iPad es 72×72 px. Si le das un tamaño mayor, Safari lo redimensionará automáticamente, sin recortes. Lo mejor en este momento es elegir 72×72 px.
- Nombras a esta imagen: apple-touch-icon.png
- Subes la imagen al root de tu página web con FTP y listo, no es necesario ningún código HTML, Safari detectará el PNG automáticamente.
En verdad gracias a Apple por hacer este proceso tan simple.
Opciones adicionales
Si no quieres que tu imagen este en la carpeta raíz de tu página, con HTML puedes indicar una ruta especial, de la siguiente manera:
<link rel="apple-touch-icon" href="http://www.tupagina.com/loquesea/nombre-icono.png"/>Este código debe estar entre el <head> ... </head> de tu HTML.
SIN EFECTOS
Apple automáticamente al icono le aplica un borde y un brillo superior, si no quieres que se aplique ningún efecto y se mantenga tal cual tu icono, el nombre de la imagen debe ser:
apple-touch-icon-precomposed.png
Eso es todo, esta sería la imagen a subir y punto.
Safari en iPhone OS SIEMPRE le pondrá esquinas redondeadas a cada ícono, esto no se puede evitar y tampoco es necesario que uno cree la imagen con esquinas redondeadas.
Retina Display
Para poder tener la calidad gráfica de las nuevas pantallas (iPhone y iPod Touch) con Retina Display, simplemente tu icono debe medir:
114×144 px.
___
Más info en: Apple Developers – Safari Reference Library
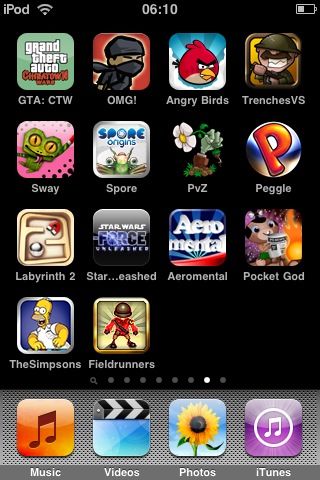
A pedido del público, nuevo ícono con la =A=: