Opera Mini 5 acaba de salir en la App Store, y sinceramente más que ventajas le encuentro falencias. El principal objetivo de un navegador en el iPhone o iPod Touch no es la velocidad, sino el renderizado correcto de cualquier página web, es decir, que la página web se vea lo más exacta posible a como se diseñó y como se vería en un computador de escritorio, para que el usuario del iPhone no vea menos que los demás o vea otra cosa.
Si bien Opera Mini 5 es más veloz que Safari, su renderizado deja muchas cosas que desear.
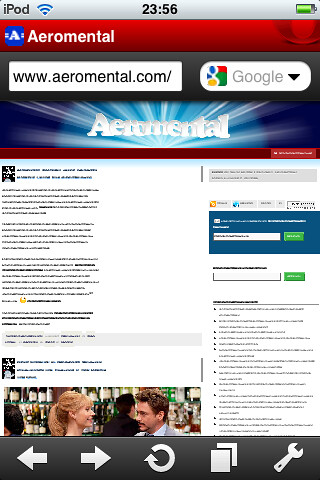
Safari:

Opera Mini 5:

Videos: Claramente se puede observar que una misma página se ve muy diferente. En Primer Lugar Opera Mini no reconoce el JavaScript del vídeo de YouTube en el primer Post, por lo que solo muestra texto, en cambio Safari muestra una imagen Thumbnail con un icono indicando que es un video de YouTube y un enlace para abrirlo en la App de YouTube.
Si eres una persona que acostumbra visitar blogs y páginas con videos, con Opera sufrirás de no poder abrirlos por ningún lado.
Texto: Otra vital diferencia es el ancho y tamaño de los párrafos de texto que sale sin hacer ningún zoom. En Safari como podrán ver este esta correctamente renderizado y hasta es legible, pero en Opera Mini no se lee nada, son puntos negros muy pequeños y estan en un ancho erróneo al que deberían estar, con un espacio en blanco a la derecha. Ni el título del post sale del tamaño que debería estar.
CSS3: En Safari podemos ver como el CSS3 se renderiza correctamente, esquinas redondeadas, el font con brillo / sombra como lo tengo diseñado, todo se muestra correctamente. En Opera mini no se ve nada de CSS3, es como si fuera Internet Explorer.
JavaScript: En Safari el JavaScript no da problemas. En Opera Mini este directamente no funciona o lo hace a medias. Ningún AdSense se muestra (la publicidad) y el widget de twitter que tengo en la barra lateral en Opera Mini solo sale un mensaje y no se actualiza nada.
Vista Landscape / Panóramica
Safari:

Opera Mini 5:

Vista Landscape, o vista panóramica es cuando rotamos el celular de manera horizontal.
En Opera Mini la vista panorámica falla completamente, la página no ocupa el ancho de la pantalla y deja a la derecha un gran espacio en blanco.
De la misma manera si empiezas con la página en landscape, esta ocupa todo el ancho, pero si luego vuelves a vista normal, esta sale cortada por ser más ancha, es decir no hay redimensionamiento alguno.
El título del post se ve terriblemente pequeño en Opera Mini, y se ve una gran diferencia.
Creo que Apple ha aprobado Opera Mini sólo para demostrar que Safari es superior y podamos comparar.