En Smashing Magazine han identificado 25 tendencias que suceden en los diseños de páginas web de estos últimos meses, junto con esto, como soy del medio, aumentó mi propia experiencia y percepción para complementar y también resumir las tendencias más sobresalientes actuales.
Letras grabadas con relieve
En títulos o logotipos de empresas se han empezado a usar letras con relieve o presionadas para formar relieve, también pueden ser cortadas de un plano de papel, mostrando un poco de 3D en el corte y el fondo hueco mostrando el fondo posterior como en el logotipo de 365daysofastronomy.org y AlexBuga.


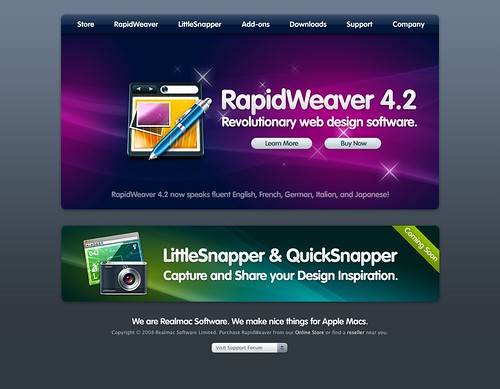
Colores fuertes, vivos, con ondas de estrellas y brillos
En el 2008 hubo un tiempo que los arco iris estaban de moda en el diseño de las páginas web, ahora estos arco iris han tomado formas de ondas, se palican temas de estrellas, galaxias y universos. Esto con tonos de una gama más cerrada de colores, se consigue un resultado más brillante como en RealMacSoftware

PNGs con Transparencia
Las imágenes en formato PNG con transparencia estan pisando fuerte en varios diseños web, si bien no son soportadas en Internet Explorer 6, han ganado terreno valiéndose de scripts y trucos que hagan que IE6 también las acepte.
Aparentemente, los diseñadores web estan viendo de integrar aún más las imágenes de fondo con el contenido actual, y estan apuntando por un estilo muy usado en los medios impresos, como en las revistas. En muchos casos secciones con fondos semitransparentes se ponen encima del fondo principal de la página web.
PNGs con transparencia son usados más frecuentemente en la cabecea o en el pié de página, pero algunos diseño van más allá de eso.
Los ejemplos son de 24ways.org y Koko Digital
Letras grandes
El uso de letras grandes para dar un mensaje en las páginas web no es nada nuevo, es un estilo muy Web 2.0, pero por lo visto este estilo seguirá presente en los diseños de este 2009.
En particular, este estilo se ve con más frecuencia en páginas de Agencias de Diseño Web, Portafolios Personales, Productos y Servicios Sociales, usan el texto grande para comunicar el mensaje más importante de su sitio.
El tamaño de la letra de estas páginas generalmente supera a los 36 píxeles.
Los diseñadores web estan prestando más atención a detalles tipográficos (ejemplo apariencia y tamaño del la fuente usada) que a los iconos o dibujos de una página. La consecuencia: Las páginas web son más agradables a al vista y más consistentes, y transmiten una imagen sólida y de confianza al visitante.
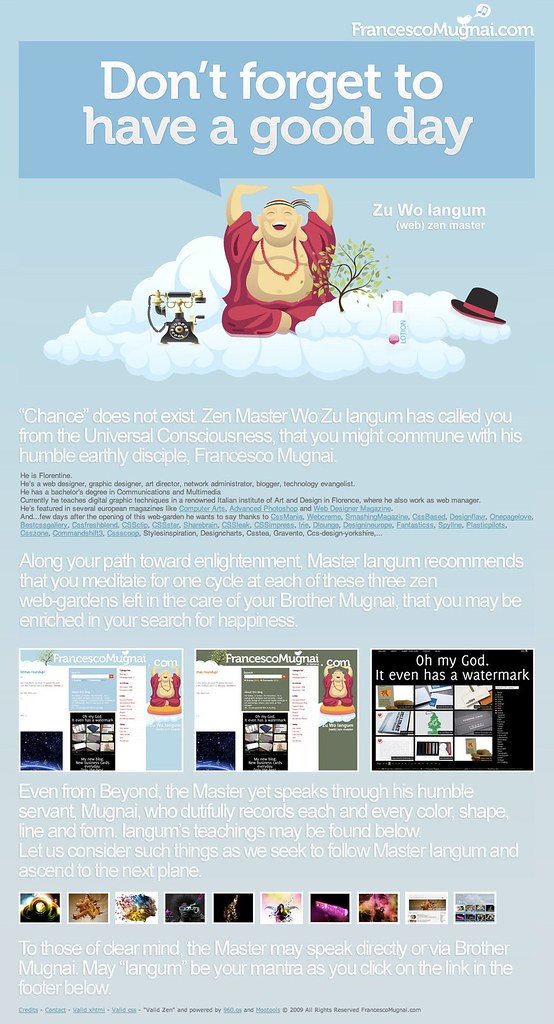
Por ejemplo: francescomugnai.com y Skype.com
No hay áreas delimitadas, el contenido va centrado
Durante los pasados años el estilo que predominaba el diseño web era: Contenido de fondo blanco con algún background bonito y colorido a los lados. Encasillando y demarcando así el área de la página web.
Ahora con la aparición de monitores más grandes, widescreens, y de diferentes resoluciones, ya no se puede enmarcan tanto el área de una página web sin que esta quede o muy angosta o muy ancha según el monitor con que se vea.
PAra esto surgieron soluciones elásticas de CSS, pero para facilitarse su vida los diseñadores estan optando por páginas sin líneas pre-establecidas que marque las áreas de las diferentes secciones. Todo se extiende en la pantalla, generalmente con lo principal bine centrado, pero sin líneas que marque límites, dando lugar a páginas mas ricas visualmente. La delimitación de las áreas se consigue diferenciando los dibujos, colores y la alineación del texto.
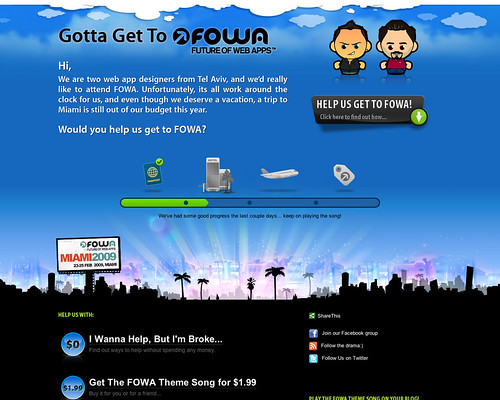
Por Ejemplo: Aeromental.com y gottagettofowa.com
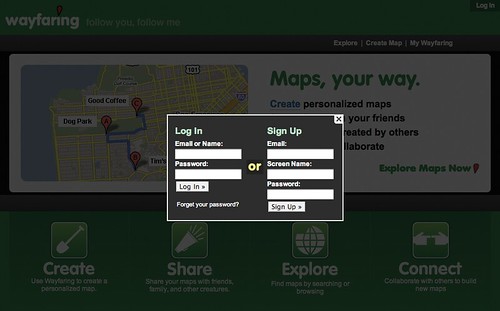
Uso de lightboxes y no de pop-ups
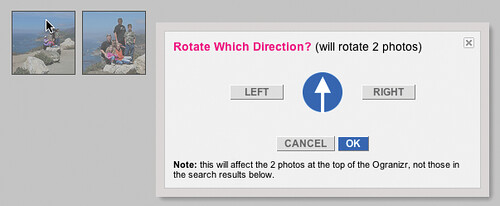
Con la extensión del uso de Ajax la gente del diseño web esta aprendiendo las ventajas del lightbox. Pequeñas ventanas extra que aparecen sobre la página web, sin generar un pop up, mostrando información extra para el usuario, información necesaria en ese momento.
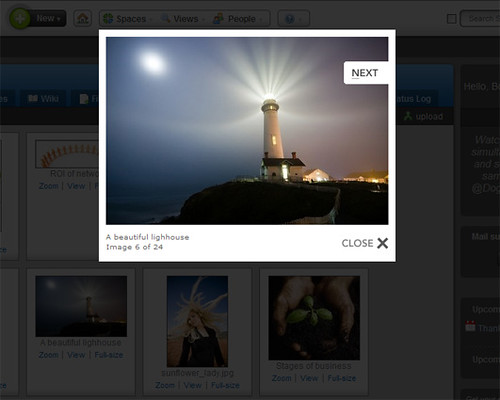
Generalmente estas lightboxes se activan cuando la persona les da un click, como para hacer login, leer una explicación extra o ver una foto de un álbums en tamaño real. Estos lightboxes generalmente tienen además un botón para cerrarlos.
En logins resultan muy prácticos y en album de fotos quedan muy bien, ya que además el fondo se puede obscurecer para dar más relevancia a la foto que están mostrando.
Por ejemplo: Cyn.in, flickr.com y el login de wayfaring.com (el login también lo veo en Skype)
Media Blocks o áreas con medios visuales
Con la facilidad de crear un video o una presentación de diapositivas, más páginas web prefieren usar un flash video para explicar como usar sus servicios o para dar más datos de sí mismos, después de todo un video involucra imagen en movimiento y sonido, algo mucho mejor que un FAQ de texto con fotos.
Además como los usuarios cada ve tienen mejores velocidades de ancho de banda y casi nadie se conecta desde un dial-up, los cortos vídeos cada vez son más bienvenidos que hace 2 años.
Estos videos generalmente son mini-tutoriales, que pueden ser bien formales o algo entretenidos.
Google AdSense los usa bastante para explicar su sistema de pagos.
Otro Ejemplo: Goodbarry.com
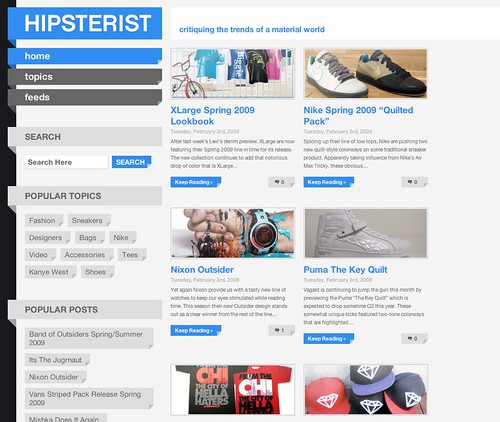
Diseños web fuera de los márgenes
Los diseñadores estan experimentando de crear objetos que sobresalgan de un margen pre-establecido de toda la pagina, esto para dar énfasis en el orden, y relevancia de la estructura del contenido, por ejemplo de un menú de navegación.
Por Ejemplo: Hipterist
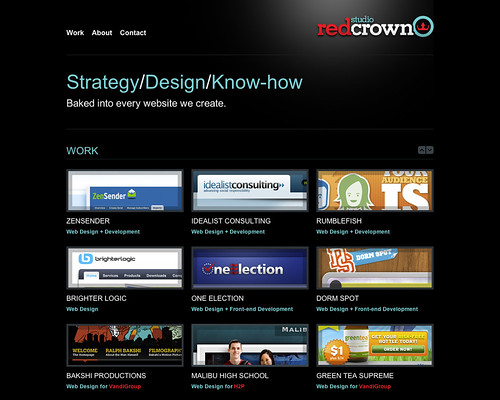
Diseños con fondo obscuro y un punto de luz
Estoy notando una GRAN TENDENCIA de lo que será ser Cool este año par las agencias de Diseño Web. Se pone mucha atención en la tipografía, en especial se usan colores fuertes para que resalten aún más sobre un fondo obscuro. La cabecera o sector del logotipo se resalta con un punto de luz, sencillo y muy atractivo. El acabado final es elegante sin lugar a dudas.
Por Ejemplo con la agencia de Diseño web redcrownstudio.com podemos ver como su antiguo diseño (que no era malo) ha sido actualizado con este estilo.
Antiguo look:

Todo parece ser una página de papel real
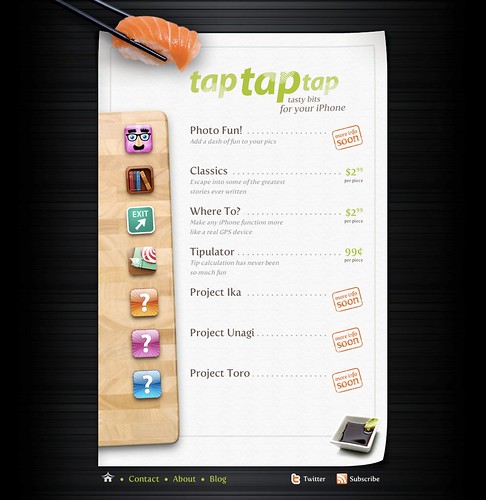
Esta es una alternativa que los diseñadores web toman para querer simular el mundo real en una página web. El estilo se llama: one-page layouts.
No necesariamente significa que se usa un concepto minimalista, mas bien es todo lo contrario, porque el diseño generalmente esta sobrecargado de imágenes, son diseños complejos, con lentos de cargar por lo que poseen MUY poca navegación, para no cargar nuevas páginas, se prefiere que todo lo necesario se muestre en la primera página.
Por Ejemplo: Tap Tap Tap y Fish Marketing

Dibujos grandes con colores brillantes
Paralelamente al uso de Tipografías gigantes y coloridas, surge el uso de imágenes gigantes, ilustraciones muy avanzadas con brillos, sombras y colores vibrantes.
El resultado final es una página atractiva que será fácilmente recordada por sus visitantes. Lo vicual entra pro los ojos, dicen.
Se usan varios sub-estilos en esta área como ilustraciones con toques grundge, collages, scrapbooks, ornamentos, retro, watercolor y dibujos con texturas orgánicas.
Por Ejemplo: Versions y Revival Web Design
Más espacio en blanco que antes
Probablemente este sea uno de los estilos más predecibles y beneficiosos para los usuarios. En los últimos años del diseño Web se ha notado un incremento del uso de espacios en blanco. El espacio en blanco domina muchos diseños y es usado para mejorar la estructura y orden de páginas que manejan mayor cantidad de contenido textual.
El padding que se usa para áreas de contenido por defecto es de 20 a 25 px. e incluso más padding también es aceptable.
Elementos de Diseño con redes sociales
No sólo en blogs, sino en muchas páginas de distinta índole se estan viendo con más frecuencia íconos que enlazan a cuentas de redes sociales como Facebook, YouTube, twitter, digg, flickr, Last.fm, etc.
Esto es muy común en medios de noticias, blogs y portafolios personales. Pero varias empresas de venta de productos y servicios estan integrándose también alas redes sociales y muestran esto en sus páginas.
___
Recién estamos empezando el 2º trimestre del 2009, será bueno ver cual de estas tendencias se mantienen o desaparecen y que nuevas iran surgiendo.
Conclusión y Resumen
El 2008 vimos un estilo más simple pero con las mismas premisas, letras grandes e iconos descriptivos, eso fue el Web 2.0 en toda su gloria.
Este 2009, vemos este mismo estilo pero más trabajado y menos minimalista, es un Web 2.0 más adornado, con brillos, estelas de estrellas, letras con efectos y en sí más trabajo visual.
 Como el rapero Xzibit diría, este es un Web 2.0 Pimped !!!
Como el rapero Xzibit diría, este es un Web 2.0 Pimped !!!